Desarrollo de juegos casuales HTML5 con WIMI5
Hace solo unos días que conocí la existencia de WIMI5, que nos propone una serie de herramientas con las que poder desarrollar juegos casuales de una forma sencilla.
En WIMI5, en teoría no hace falta saber programar, y digo en teoría, porque como ya sabemos por otras herramientas de este tipo, aunque no haya que escribir código, al final uno/a tiene que aprender un poco el funcionamiento de la lógica del videojuego para que este pueda funcionar y ser interactivo. Por otro lado, eso sí, el entorno de trabajo nos ayuda de forma visual a todo lo necesario (Incorporar gráficos, generar animaciones y darle vida a nuestro pequeño mundo) con la ventaja de que además nos prometen una pequeña ayuda para monetizar después nuestra idea.
WIMI5 nos invita a usar el sistema de micropagos para obtener dinero de nuestro juego, quedándose con el 30% de lo que los desarrolladores obtengan y dejando el otro 70% para los propios creadores.
Realmente nunca he sido muy partidario de esta forma de “vender” videojuegos, ya que creo que se abusa de cierto sector de usuarios para ganar dinero, se proporciona una mejor experiencia de juego a aquellos que pagan y se le da el nombre de gratis a algo que realmente no lo es. Pero es, por otro lado, una forma ya muy establecida de obtener ingresos hoy en día que empieza a estar aceptada por muchos.
La otra parte en la que se centra WIMI5 es la de los juegos casuales, es decir, aquellos que son más sencillos de desarrollar y también de jugar, donde tendremos un gameplay menos complejo y más centrado en las partidas rápidas. Este tipo de juegos están muy de moda por el uso cada vez mayor de dispositivos móviles o tabletas para jugar en cualquier parte, y también por adaptarse a un mayor número de potenciales jugadores que dedican menos tiempo a jugar que otro tipo de perfil más “hardcore”. Son los juegos casuales además, una oportunidad de aprendizaje para aquellos creadores que están empezando y aun necesitan formación, por lo que pueden sacar provecho de esta corriente.
He tenido la oportunidad de tener contacto por Email con alguno de los responsables o participantes de la idea de WIMI5, consiguiendo que José María Martínez Burgos, el CMO (Chief Marketing Officer) me proporcionara un breve tutorial con el que hacerse una pequeña idea de cómo comenzar con esta herramienta para que los lectores interesados pudieran ver un primer paso de su funcionamiento.
Decir que todo se realiza Online, por lo que no es necesario instalar nada y que, como ya bien sabrán muchos, gracias al uso de HTML5 para el desarrollo, obtendremos videojuegos multiplataforma, capaces de funcionar en prácticamente cualquier dispositivo actual.
Presentación e introducción a WiMi5, motor de creación de videojuegos.
En este artículo vamos a presentar WiMi5 e introducir brevemente cómo se puede usar esta herramienta para crear videojuegos casuales.
Presentación de WiMi5
WiMi5 es una plataforma gratuita que permite crear, publicar y monetizar videojuegos HTML5. La principal novedad que aporta WiMi5 es la facilidad de creación de juegos con su editor visual, donde no es necesario programar, por lo que permite crear videojuegos a personas sin conocimientos técnicos. A los programadores les supone una reducción considerable en el tiempo de desarrollo de videojuegos multiplataforma. Basada en el nuevo estándar Web HTML5 que permite crear y publicar juegos para PCs, tabletas, smartphones, smart TV y cualquier dispositivo que incluya un navegador Web.
Además la plataforma incorpora la posibilidad de publicar con un solo click en varias tiendas de videojuegos. WiMi5 además invierte en adquirir usuarios para los juegos publicados en su tienda, por lo que constituye una solución perfecta para los estudios indie y los desarrolladores freelance que quieran unirse a la revolución de los juegos HTML5.
WiMi5 es gratis, cualquier creador de videojuegos puede usarla. Su modelo de negocio se basa en los juegos Free2Play, en los que se juega de forma gratuita con la opción de comprar ciertos elementos en el juego. Cuando un jugador realiza un micropago el creador del juego recibe un 70% de ese importe, mientras que WiMi5 recibe el 30% restante. WiMi5 gana cuando los desarrolladores ganan.
WiMi5 incorporar pasarelas de pago que permiten monetizar fácilmente los juegos mediante la inclusión de compra de Bienes Virtuales o de in-app-purchases. Las pasarelas están integradas en el editor de juego de forma que el desarrollador no tiene que hacer ese trabajo de integración.
Introducción al uso de WiMi5
El objetivo de esta breve introducción será poner una imagen en la escena principal del juego, que se carga por defecto y poder verla con el panel de Preview.
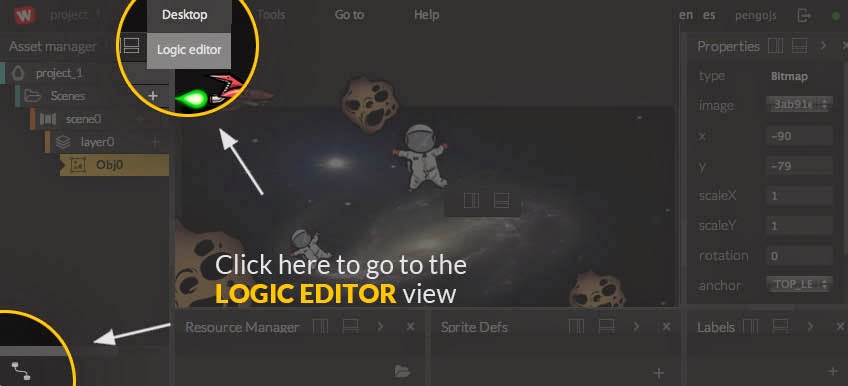
1. El primer paso es hacer login en https://accounts.wimi5.com. Después se entra en el Dashboard, desde donde se puede crear, editar o clonar nuevos proyectos. En esta ocasión elegimos Create Project y entramos en el Logic Editor de WiMi5. En esa pantalla hay que ir al Scene Editor. Para ello se hace click en la opción Scene Editor del menú Desktop. O también se puede hacer click en el icono que aparece dentro del panel Asset Manager.
2. Ahora se puede subir una imagen desde nuestro PC al gestor de archivos en la nube de WiMi5. Todos los recursos tanto sonoros como de imagen han de estar en ese almacén para poder ser usados. Los archivos se gestionan desde el panel Resource Manager que permite subir, ordenar y borrar los archivos. Para subir la imagen hay que hacer click en el icono de la carpeta que aparece en la parte inferior del panel Resource Manager. Una vez abierta la ventana del Resource Manager se selecciona la imagen que se quiere subir clickando en Upload… o bien se arrastra la imagen dentro de la ventana del navegador. Después se selecciona el fichero para que se pueda usar en el proyecto que estamos creando. Una vez seleccionada la imagen aparece en el Resource Manager y se puede arrastrar al panel Scene View.
3. Ahora toca volver al Logic Editor para poder visualizar el juego. Para ello se hace click en la opción Logic Editor del menú Desktop. O bien se puede hacer click en el icono inferior del panel Asset Manager.
4. Una vez dentro del Logic Editor simplemente hay que hacer click en el botón de Play del panel Preview.
Simplemente con estos pocos pasos se puede crear un proyecto con WiMi5. Hay muchos mas tutoriales en la Web de WiMi5 sobre cada parte del Editor de juegos y sobre otros aspectos relacionados con la publicación, la integración de Virtual Goods o la descarga de proyectos.
En WIMI5, en teoría no hace falta saber programar, y digo en teoría, porque como ya sabemos por otras herramientas de este tipo, aunque no haya que escribir código, al final uno/a tiene que aprender un poco el funcionamiento de la lógica del videojuego para que este pueda funcionar y ser interactivo. Por otro lado, eso sí, el entorno de trabajo nos ayuda de forma visual a todo lo necesario (Incorporar gráficos, generar animaciones y darle vida a nuestro pequeño mundo) con la ventaja de que además nos prometen una pequeña ayuda para monetizar después nuestra idea.
WIMI5 nos invita a usar el sistema de micropagos para obtener dinero de nuestro juego, quedándose con el 30% de lo que los desarrolladores obtengan y dejando el otro 70% para los propios creadores.
Realmente nunca he sido muy partidario de esta forma de “vender” videojuegos, ya que creo que se abusa de cierto sector de usuarios para ganar dinero, se proporciona una mejor experiencia de juego a aquellos que pagan y se le da el nombre de gratis a algo que realmente no lo es. Pero es, por otro lado, una forma ya muy establecida de obtener ingresos hoy en día que empieza a estar aceptada por muchos.
La otra parte en la que se centra WIMI5 es la de los juegos casuales, es decir, aquellos que son más sencillos de desarrollar y también de jugar, donde tendremos un gameplay menos complejo y más centrado en las partidas rápidas. Este tipo de juegos están muy de moda por el uso cada vez mayor de dispositivos móviles o tabletas para jugar en cualquier parte, y también por adaptarse a un mayor número de potenciales jugadores que dedican menos tiempo a jugar que otro tipo de perfil más “hardcore”. Son los juegos casuales además, una oportunidad de aprendizaje para aquellos creadores que están empezando y aun necesitan formación, por lo que pueden sacar provecho de esta corriente.
He tenido la oportunidad de tener contacto por Email con alguno de los responsables o participantes de la idea de WIMI5, consiguiendo que José María Martínez Burgos, el CMO (Chief Marketing Officer) me proporcionara un breve tutorial con el que hacerse una pequeña idea de cómo comenzar con esta herramienta para que los lectores interesados pudieran ver un primer paso de su funcionamiento.
Decir que todo se realiza Online, por lo que no es necesario instalar nada y que, como ya bien sabrán muchos, gracias al uso de HTML5 para el desarrollo, obtendremos videojuegos multiplataforma, capaces de funcionar en prácticamente cualquier dispositivo actual.
A continuación, el tutorial escrito por José María Martínez Burgos:
Presentación e introducción a WiMi5, motor de creación de videojuegos.
En este artículo vamos a presentar WiMi5 e introducir brevemente cómo se puede usar esta herramienta para crear videojuegos casuales.
Presentación de WiMi5
WiMi5 es una plataforma gratuita que permite crear, publicar y monetizar videojuegos HTML5. La principal novedad que aporta WiMi5 es la facilidad de creación de juegos con su editor visual, donde no es necesario programar, por lo que permite crear videojuegos a personas sin conocimientos técnicos. A los programadores les supone una reducción considerable en el tiempo de desarrollo de videojuegos multiplataforma. Basada en el nuevo estándar Web HTML5 que permite crear y publicar juegos para PCs, tabletas, smartphones, smart TV y cualquier dispositivo que incluya un navegador Web.
Además la plataforma incorpora la posibilidad de publicar con un solo click en varias tiendas de videojuegos. WiMi5 además invierte en adquirir usuarios para los juegos publicados en su tienda, por lo que constituye una solución perfecta para los estudios indie y los desarrolladores freelance que quieran unirse a la revolución de los juegos HTML5.
WiMi5 es gratis, cualquier creador de videojuegos puede usarla. Su modelo de negocio se basa en los juegos Free2Play, en los que se juega de forma gratuita con la opción de comprar ciertos elementos en el juego. Cuando un jugador realiza un micropago el creador del juego recibe un 70% de ese importe, mientras que WiMi5 recibe el 30% restante. WiMi5 gana cuando los desarrolladores ganan.
WiMi5 incorporar pasarelas de pago que permiten monetizar fácilmente los juegos mediante la inclusión de compra de Bienes Virtuales o de in-app-purchases. Las pasarelas están integradas en el editor de juego de forma que el desarrollador no tiene que hacer ese trabajo de integración.
Introducción al uso de WiMi5
El objetivo de esta breve introducción será poner una imagen en la escena principal del juego, que se carga por defecto y poder verla con el panel de Preview.
1. El primer paso es hacer login en https://accounts.wimi5.com. Después se entra en el Dashboard, desde donde se puede crear, editar o clonar nuevos proyectos. En esta ocasión elegimos Create Project y entramos en el Logic Editor de WiMi5. En esa pantalla hay que ir al Scene Editor. Para ello se hace click en la opción Scene Editor del menú Desktop. O también se puede hacer click en el icono que aparece dentro del panel Asset Manager.
2. Ahora se puede subir una imagen desde nuestro PC al gestor de archivos en la nube de WiMi5. Todos los recursos tanto sonoros como de imagen han de estar en ese almacén para poder ser usados. Los archivos se gestionan desde el panel Resource Manager que permite subir, ordenar y borrar los archivos. Para subir la imagen hay que hacer click en el icono de la carpeta que aparece en la parte inferior del panel Resource Manager. Una vez abierta la ventana del Resource Manager se selecciona la imagen que se quiere subir clickando en Upload… o bien se arrastra la imagen dentro de la ventana del navegador. Después se selecciona el fichero para que se pueda usar en el proyecto que estamos creando. Una vez seleccionada la imagen aparece en el Resource Manager y se puede arrastrar al panel Scene View.
3. Ahora toca volver al Logic Editor para poder visualizar el juego. Para ello se hace click en la opción Logic Editor del menú Desktop. O bien se puede hacer click en el icono inferior del panel Asset Manager.
4. Una vez dentro del Logic Editor simplemente hay que hacer click en el botón de Play del panel Preview.
Simplemente con estos pocos pasos se puede crear un proyecto con WiMi5. Hay muchos mas tutoriales en la Web de WiMi5 sobre cada parte del Editor de juegos y sobre otros aspectos relacionados con la publicación, la integración de Virtual Goods o la descarga de proyectos.







Hola yo también hace pocos meses me pasaron el link de este motor html5. Está curioso, hoy en día hay un montón de motores para html5! Deberías realizar un día un artículo sobre los más conocidos, a mi me encanta el gamedevelop está genial y es gratis también. Así mismo me gusta mucho el Construct 2 que es muy parecido, y el último que está muy en boga es el Phaser que se ve que va genial. Saludos y encantado de ver tus post tan interesantes!
ResponderEliminarNo es mala idea un articulo sobre ese tema. Pero no sabía que había tantos! Phaser por ejemplo no lo conozco. Tendría que investigar un poco.
EliminarEn fin. Muchas gracias por la visita, por la idea y por todo :)
Saludos!
De nada! todos estos motores me recuerdan a los primeros creadores de juegos para 8 o 16 bits como el 3d game maker o el genial Amos o Stos Basic y posteriormente el mítico Div games studio para pc... Facilmente podias emular un poco a los grandes programadores a los que nos no somos buenos enlistados pero si en ideas. Pues me recuerda a eso, no crearás un gta pero si tienes tiempo un buen juego casual de plataformas o shooters etc o incluso de lucha, te acuerdas del Fostiator de DIV?? :)
EliminarClaro que me acuerdo! Div trajo una etapa muy mitica para mi y para muchos otros. El salto al mundo profesional de algunos desarrolladores empezó con Div, y yo tuve mi primer juego publicado gracias a el.
EliminarRecuerdo tanto el Fostiator como el Tokenkai, entre otros muchos :P
Tengo todas las revistas y me acuerdo mucho del tuyo Nowadays, me acuerdo que cuando salía la revista me faltaba tiempo para comprarla jeje era genial que comentaban el código de los juegos. Sisi el Totenkai era quizás el juego más profesional en DIV.
Eliminar